
ฟีเจอร์ใหม่ที่สำคัญของ Android 12 คือ ระบบธีม Material You ที่มีระบบสีไดนามิก Dynamic Color สามารถสกัดสีจากภาพพื้นหลังมาเป็นธีมสีได้
ล่าสุดกูเกิลเปิดซอร์สของอัลกอริทึม Dynamic Color เป็นไลบรารีให้ใช้กันในชื่อ Material Color Utilities (เบื้องต้นมีไลบรารีของภาษา Dart, Java, TypeScript แต่จะมี C/C++ และ Objective-C ตามมา) พร้อมอธิบายแนวคิดเบื้องหลัง ที่ถึงขั้นกูเกิลต้องประดิษฐ์ระบบค่าสีขึ้นมาใหม่เลยทีเดียว

James O'Leary นักวิทยาศาสตร์สี (Color Scientist ตำแหน่งนี้จริงๆ) อธิบายผ่านบล็อกของกูเกิลว่า เดิมทีเราใช้ระบบสี HSL (hue, saturation, lightness) ที่ประดิษฐ์ขึ้นสำหรับคอมพิวเตอร์ยุค 1970 ที่มีพลังประมวลผลน้อย จึงต้องออกแบบให้กินทรัพยากรต่ำ
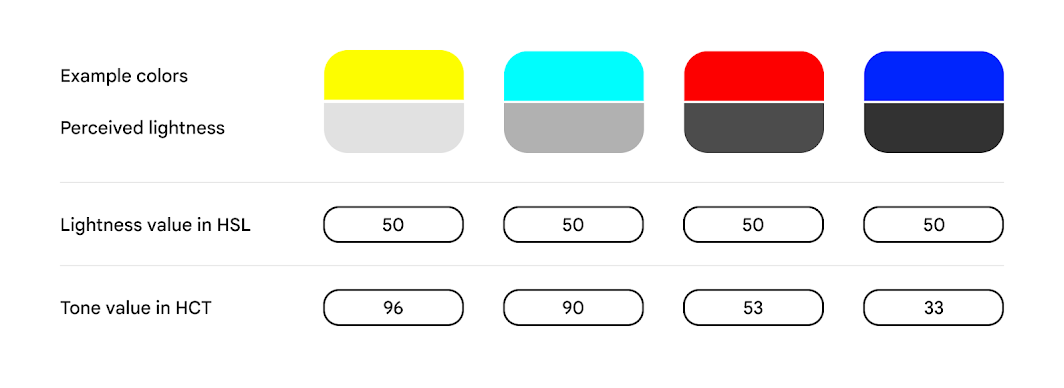
ระบบสี HSL มีปัญหาที่ค่าความสว่าง lightness ที่ค่าสีบนจออาจดูเท่ากัน (ตามภาพคือสีเหลือง ฟ้า แดง น้ำเงิน มีค่าความสว่าง 50 เท่ากัน) แต่ในการรับรู้ของมนุษย์กลับ "รู้สึก" สว่างไม่เท่ากัน การจับคู่สีโดยอิงจากค่าสีจึงไม่แม่นยำนัก เพราะค่าสีเท่ากัน ความรับรู้ของมนุษย์ไม่เท่ากัน

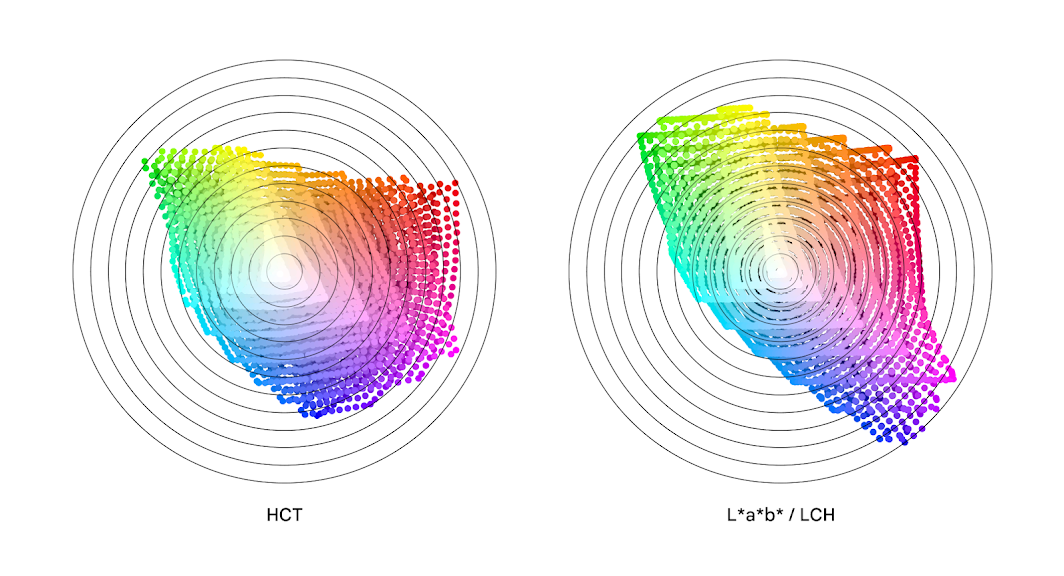
ปัญหาของระบบสี HSL ทำให้ก่อนหน้านี้มีคนพยายามพัฒนาระบบสีแบบใหม่ขึ้นมาแทน เช่น LCH (lightness, chroma, hue) และ CAM16
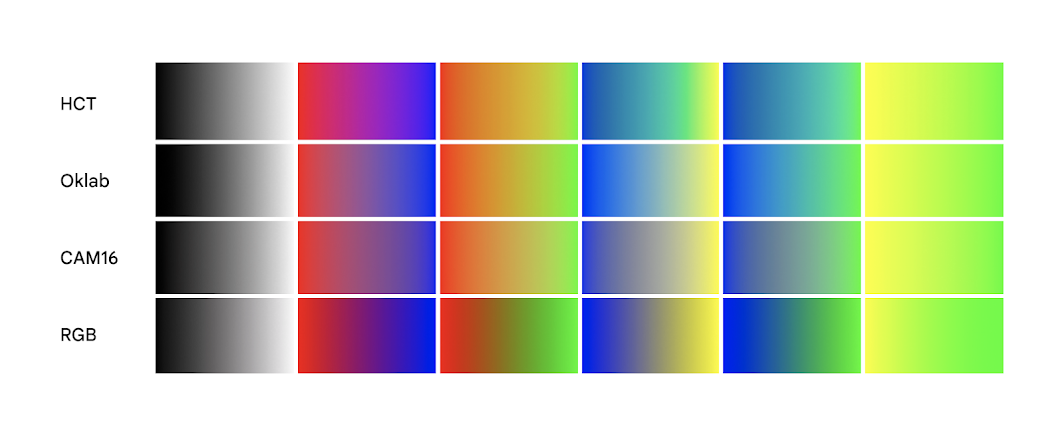
กูเกิลต่อยอดแนวคิดจากระบบสีแบบใหม่ พัฒนามาเป็น HCT (hue, chroma, tone) ซึ่งแตกต่างกันตรงค่า tone ที่เป็นการวัดความสว่างเหมือน lightness แต่เพิ่มการคำนวณค่าคอนทราสต์เข้ามา ซึ่งช่วยด้าน accessibility ด้วย
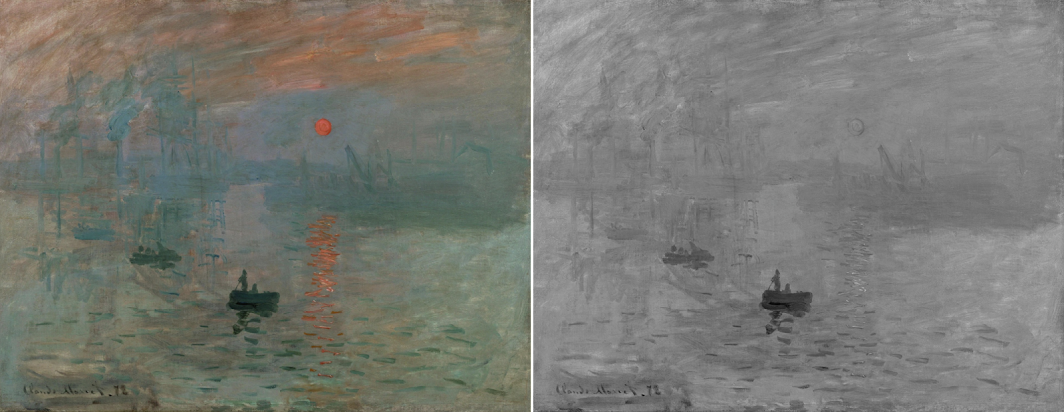
ตัวอย่างภาพวาด Impression, Sunrise ของ Monet ที่ท้องฟ้าและดวงอาทิตย์มีค่าความสว่างเท่ากัน พอลองแปลงเป็นภาพขาวดำ (ด้านขวา) ไม่สามารถแยกดวงอาทิตย์ได้เลย

เมื่อ HCT แก้ปัญหาเรื่องการวัดค่าคอนทราสต์ระหว่างสีได้ (ผ่านตัวเลข tone ที่คำนวณมาแล้ว) จึงสามารถเลือกคู่สีที่ตัดกัน (มีค่าคอนทราสต์ต่างกันตามที่ต้องการ) ระบบธีม Material You จึงสามารถสกัดค่าสีจากภาพพื้นหลังแล้วเลือกคู่สีที่เหมาะสมให้ธีมได้ทันที
ขั้นตอนการสกัดค่าสีคือนำภาพไป quantized ลดจำนวนสีในภาพลงมาก่อนหนึ่งขั้น จากนั้นรันอัลกอริทึมเพื่อเลือกสีตามเงื่อนไขที่ต้องการ (Androdi 12 ใช้อัลกอริทึมที่เน้นความสดใส colorfulness) โดยมีหนึ่งสีเป็นสีหลัก (source color) แล้วสร้างชุดสี (color palette) มาทั้งหมด 5 ชุด โดยเลือกจากค่า hue/chroma ก่อน แล้วปรับเฉดสีในชุดด้วยค่า tone อีกที

ที่มา - Google










Comments
//ย้อนมองกลับมาที่ตัวเอง สีแดงผสมฟ้าออกมาเป็นสีอะไรยังไม่รู้ ฮ่าๆๆๆ
+1 ศิลปะและการออกแบบไม่ใช่เส้นทางของชีวิตที่ถนัดจริมๆ ?
ผมก็รออยู่ว่าหลังเค้ารวมกันแล้วมันจะออกมาเป็นสีอะไร (ฮา)
น่าจะออกในแนว ttb ครับ
ศิลปะกับวิทยาศาสตร์เกื้อกูลกันเสมอ
ต่อไปก็คงเป็นเรื่องปรกติ ที่บริษัทพัฒนา Ai โดยเฉพาะด้านตรวจจับวัตถุจะมี Color Scientist เพราะพื้นฐานสมการด้านนี้เป็นเรื่องเกี่ยวกับสีซะเป็นส่วนใหญ่ หน้าที่ก็คงคิดสมการสำหรับพัฒนาโมเดลใหม่ๆ นั่นแหล่ะ