
ไมโครซอฟท์เขียนบล็อกอธิบายเบื้องหลังการแก้ปัญหาระดับโลก (ระดับผู้ใช้ 250 ล้านคนต่อเดือน) เปลี่ยนสถาปัตยกรรมเบื้องหลัง Microsoft Teams บนวินโดวส์เป็นตัวใหม่ ที่ดีขึ้น เร็วขึ้น กินแรมน้อยลง
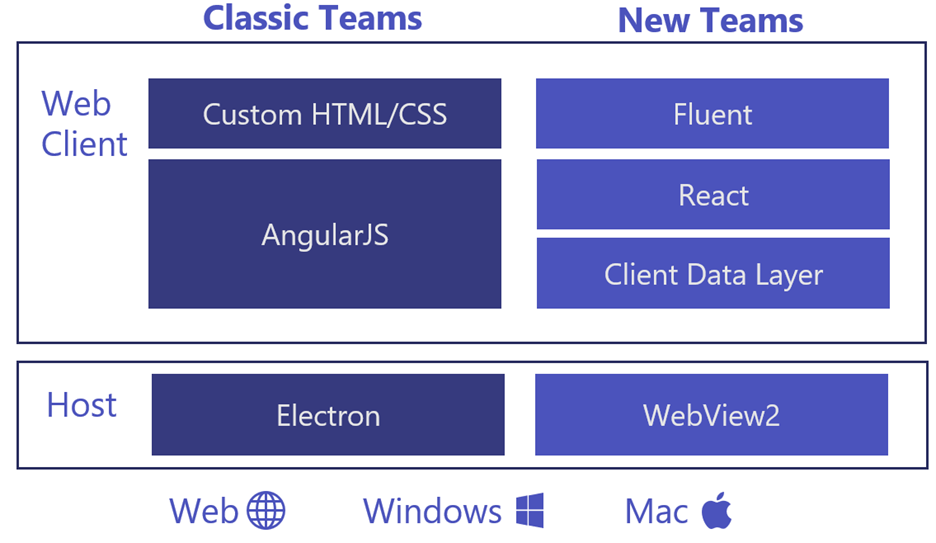
ไมโครซอฟท์เล่าว่าไคลเอนต์ตัวเดิมของ Teams เริ่มเขียนในปี 2015 ( Teams เปิดตัวครั้งแรกปลายปี 2016 ) ตั้งเป้าหมายเรื่องการทำงานข้ามแพลตฟอร์มระหว่างเว็บ-เดสก์ท็อปเป็นสำคัญ จึงเลือกใช้เทคโนโลยีที่มีในตอนนั้นคือ Electron เป็นโฮสต์, AngularJS เป็นเฟรมเวิร์คเว็บ และสร้าง custom controls ของตัวเองขึ้นมาด้วย HTML/CSS
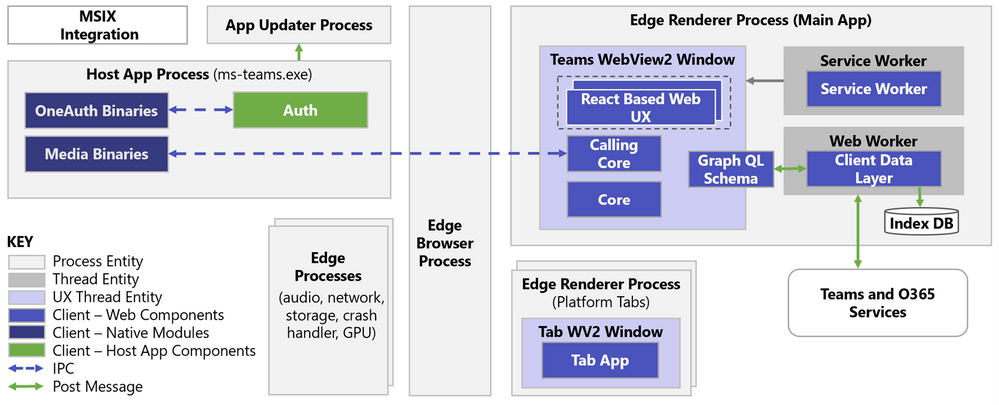
แต่เมื่อพัฒนาความสามารถของ Teams มาเรื่อยๆ ทีมงานก็พบข้อจำกัดเรื่องการใช้ทรัพยากร จึงหาเทคโนโลยีทางเลือกใหม่ โปรเจคนี้ใช้ชื่อว่า "north star" โดยเปลี่ยน Electron มาใช้ WebView2 , เปลี่ยนเฟรมเวิร์คมาใช้ React และแยก Data Layer ออกมาต่างหาก, ตัวคอนโทรลใช้ Fluent UI ซึ่งเป็นอีกโครงการของไมโครซอฟท์เอง

- Fluent UIเป็นชุดคอนโทรลที่ไมโครซอฟท์สร้างขึ้นเป็นมาตรฐานบนแพลตฟอร์มต่างๆ ( รายการแพลตฟอร์มทั้งหมด ) โดยโปรเจค Teams เลือกใช้ Fluent React v9 ซึ่งปรับแต่งประสิทธิภาพการทำงานบนจาวาสคริปต์มาให้เรียบร้อยแล้ว
- Reactเหตุผลในการย้ายจาก AngularJS มาเป็น React เป็นเรื่องประสิทธิภาพเป็นหลัก หลังจากเขียนโค้ดส่วนนี้ใหม่ก็ถือโอกาสออกแบบสถาปัตยกรรมโค้ดให้เป็นโมดูลมากขึ้น นำคอมโพเนนต์ไปใช้ซ้ำได้ ตอบสนองเร็วขึ้น
- Client Data Layerสถาปัตยกรรมเดิมผนวกส่วนจัดการข้อมูลไว้เธร็ดเดียวกับ UI ส่งผลให้ดึงประสิทธิภาพระหว่างกัน สถาปัตยกรรมใหม่จึงแยกส่วนจัดการข้อมูลออกมารันในอีก worker ทำหน้าที่ดึงข้อมูล เก็บข้อมูล แจ้งเตือน และทำงานออฟไลน์ในอีกเธร็ด แล้วให้เธร็ดหลักดึงข้อมูลด้วย GraphQL ช่วยให้การตอบสนองผู้ใช้ดีขึ้น
- WebView2การเปลี่ยนจาก Electron เป็น WebView2 ช่วยลดการใช้หน่วยความจำและการเรียกใช้ดิสก์ ผลพลอยได้อีกอย่างคือฟีเจอร์ด้านเนทีฟของวินโดวส์ และการได้ใช้เอนจิน Chromium เวอร์ชันล่าสุด ช่วยเรื่องความปลอดภัยและประสิทธิภาพของตัวเอนจินด้วย

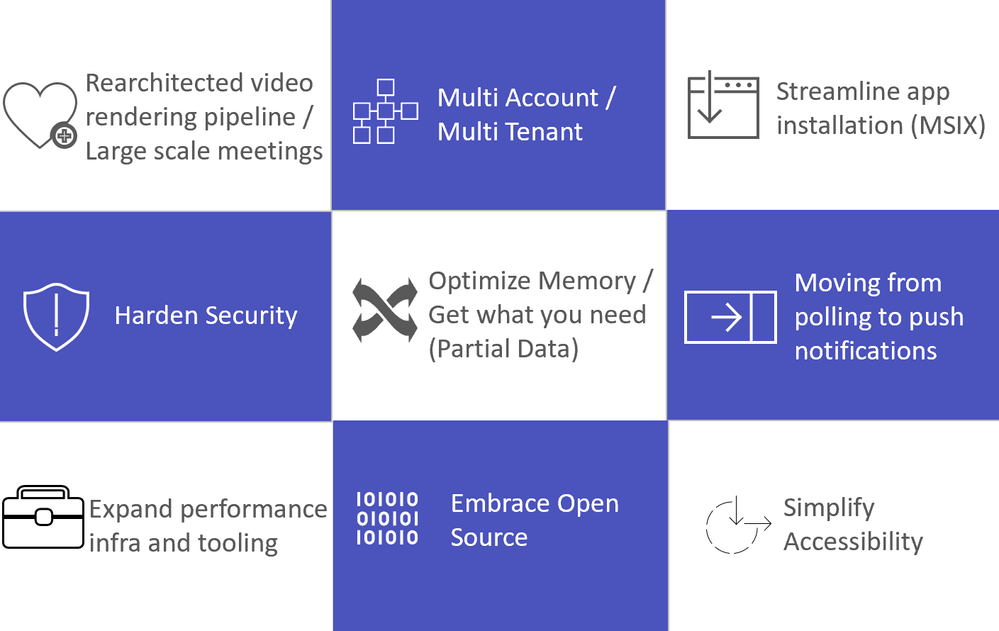
นอกจากสถาปัตยกรรมหลักข้างต้นแล้ว ไมโครซอฟท์ยังถือโอกาสปรับปรุง Teams ในด้านอื่นด้วย ดังนี้
- ปรับสถาปัตยกรรม video rendering pipelineให้ประมวลผลวิดีโอคอลล์มีประสิทธิภาพมากขึ้น กินไฟน้อยลง 50% และ รองรับการแสดงวิดีโอแบบกริดขนาดใหญ่ 7x7 สถาปัตยกรรมนี้ใช้กับทั้งไคลเอนต์ตัวเก่าและใหม่
- รองรับการประชุมขนาดใหญ่กรณีที่มีคนเข้าฟังเป็นหลักหลายพันคนพร้อมกัน ต้องสเกลระบบเบื้องหลังให้รองรับโหลดวิดีโอ-แชทจำนวนมาก ต้องปรับแต่งทุกเรื่องตั้งแต่ลดจำนวนการเรียก IPC, ลดจำนวนการเรนเดอร์ UI เป็นต้น
- Multi-Account / Multi-Tenantปัญหาเรื่องการจัดการบัญชีของ Teams ที่เรื้อรังมานาน ถือโอกาสเขียนใหม่ในไคลเอนต์ตัวใหม่ ปรับปรุงเรื่องล็อกอิน ซิงก์ข้อมูล ข้อความแจ้งเตือน และจับแยกสตอเรจของบัญชีไม่ให้ยุ่งกัน การสลับบัญชีผู้ใช้งานจึงราบรื่นขึ้น
- ปรับแพ็กเกจการติดตั้งมาใช้ MSIXซึ่งเป็น ระบบจัดการแพ็กเกจแบบใหม่ของวินโดวส์ การติดตั้งและอัพเดตสะดวกขึ้น ลดการใช้แบนด์วิดท์และเนื้อที่ในดิสก์ลง จัดการผ่าน Microsoft Intune ได้ด้วย
- ปรับปรุงความปลอดภัยใช้เทคนิคด้านความปลอดภัยรุ่นใหม่ๆ เช่น Trusted Types, Content Security Policy เพื่อแก้ปัญหา cross-site scripting
- ดึงข้อมูลเฉพาะบางส่วน (Partial Data)ปรับวิธีการเรียกข้อมูลของ Teams โดยเรียกเฉพาะบางส่วนก่อน (partial data) หากเลื่อนจอค่อยดึงข้อมูลเพิ่ม แทนการดึงข้อมูลทั้งหมดในไคลเอนต์ตัวเดิม ซึ่งเปลืองแรมและดิสก์
- เปลี่ยนจาก Polling มาเป็น Push Notificationปรับการแจ้งเตือนเหตุการณ์ต่างๆ จากการถามเป็นระยะ (Polling) มาเป็นระบบ push แบบใหม่ที่เป็นมาตรฐานยุคนี้
- ปรับแต่งการใช้แรมปรับระบบการแคชข้อมูลแบบต่างๆ ให้ไดนามิกมากขึ้น ปรับเปลี่ยนตามพฤติกรรมของผู้ใช้งาน และเพิ่มการคืนแรมที่ไม่ใช้เป็นระยะๆ โดยอาศัย API ของวินโดวส์และ WebView2
- พัฒนาเครื่องมือด้านวัดประสิทธิภาพระบบเทสต์ต้องรันให้ผ่านประสิทธิภาพที่กำหนด เพิ่มระบบตรวจสอบและแจ้งเตือนหากไคลเอนต์ให่มที่กำลังพัฒนาอยู่มีปัญหาประสิทธิภาพ
- ใช้ซอฟต์แวร์ที่เป็นโอเพนซอร์สเข้ามาช่วย ตัวอย่างโครงการของไมโครซอฟท์เอง ได้แก่ lage , Playwright
- ปรับปรุง Accessibilityช่วยการเข้าถึงของคนพิการ เช่น ระบบสี High Contrast ของ Windows 11, รองรับตัวอ่านหน้าจอให้มีประสิทธิภาพดีขึ้น, ใช้ระบบการแจ้งเตือนเนทีฟของ Windows 11

ไมโครซอฟท์เล่าว่าตอนแรกพยายามขยับไปสถาปัตยกรรมใหม่ ด้วยการนำคอมโพเนนต์ที่สร้างด้วย React/Fluent บางส่วนไปใช้กับไคลเอนต์เก่าก่อน แต่ผลที่ได้คือแย่กว่าเดิม เพราะกลายเป็นมีเฟรมเวิร์คสองตัวในไคลเอนต์ตัวเดียว
ทางออกของไมโครซอฟท์จึงหันไปทำไคลเอนต์ Teams สำหรับผู้ใช้ทั่วไป (consumer client ที่ไม่ได้ล็อกอินด้วยบัญชีองค์กร) ที่มีฟีเจอร์น้อยกว่าฝั่งองค์กร (commercial client) ด้วยสถาปัตยกรรมใหม่ทั้งหมดก่อน ช่วยลดความเสี่ยงจากความซับซ้อนลง เมื่อทำไคลเอนต์ consumer ที่มีประสิทธิภาพและเสถียรภาพเป็นที่น่าพอใจแล้ว จึงค่อยๆ นำฟีเจอร์จาก commercial client ตัวเดิมมาใส่ให้ครบ
ตอนนี้ไคลเอนต์ Teams ตัวใหม่ยังรองรับเฉพาะบนวินโดวส์ x86 และ Arm แต่จะขยายไปยังแพลตฟอร์มอื่นๆ ด้วย คือ เว็บ, macOS (Intel/M1/M2) และการรันผ่าน virtual desktop infrastructure (VDI) ในระยะถัดไป ผู้ที่สนใจให้เพิ่มฟีเจอร์ไหนก็สามารถ ไปร่วมโหวตกันได้
ที่มา - Microsoft Teams Blog










Comments
ใหม่
..: เรื่อยไป
มิน่า ใช้ Polling บางทีแจ้งเตือนช้ามาก
Push กับ Polling เป็นกลไกใช้ steam data จาก resource เหมือนกันแต่ Notification นี้ไม่ใช่มันแยกเป็น Notification API + Push API
ลองไปอ่านต้นทางผมก็งงๆ อารมณ์ประมาณว่า "บอกว่าเราไปเชียงใหม่ด้วยพาหนะ" แต่มันพาหนะอะไร
สรุป AngularJS ใครๆ ก็ไม่รัก :sad
มีคนรัก AngularJS หลัง Angular (ที่ไม่ใช่ v1) ออกด้วยเหรอครับ 😅
ยังไงนะครับ รบกวนขยายความนิดนึงครับ ผมกำลังศึกษา angular ควรถอยมั้ยครับ
AngularJS <> Angular
AngularJS ≠ Angular ครับ 😅 AngularJS หมายถึง v1 เท่านั้น
5555+